Filter Css Brightness . invert () opacity () let’s walk through each and see some examples where i make adjustments to an image you’ve. This guide will walk you through each css filter, what they are, how they work, and how you can use them in your code. you certainly have a lot more control if you specify exact colors, but if you can pull off brightening, darkening, or even. How do css filters work? Filters are commonly used to. there are 11 filters in css, which are: the filter css property applies graphical effects like blur or color shift to an element.
from baseline.is
you certainly have a lot more control if you specify exact colors, but if you can pull off brightening, darkening, or even. Filters are commonly used to. invert () opacity () let’s walk through each and see some examples where i make adjustments to an image you’ve. This guide will walk you through each css filter, what they are, how they work, and how you can use them in your code. there are 11 filters in css, which are: How do css filters work? the filter css property applies graphical effects like blur or color shift to an element.
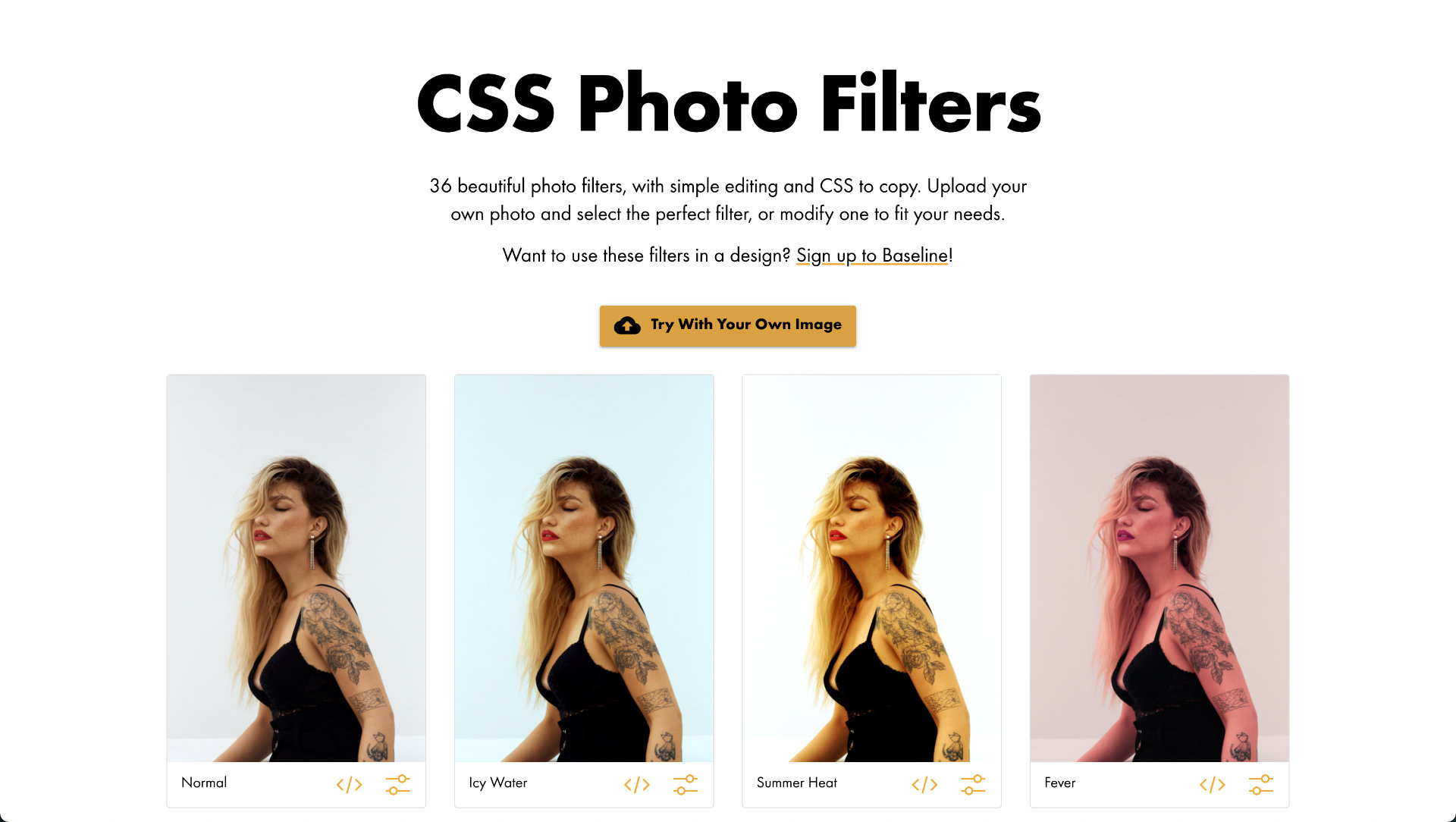
36 Beautiful CSS Photo Filters Baseline
Filter Css Brightness the filter css property applies graphical effects like blur or color shift to an element. you certainly have a lot more control if you specify exact colors, but if you can pull off brightening, darkening, or even. This guide will walk you through each css filter, what they are, how they work, and how you can use them in your code. Filters are commonly used to. there are 11 filters in css, which are: the filter css property applies graphical effects like blur or color shift to an element. invert () opacity () let’s walk through each and see some examples where i make adjustments to an image you’ve. How do css filters work?
From bestwebsite.gallery
Using the brightness() CSS Filter to… Best Website Gallery Filter Css Brightness How do css filters work? the filter css property applies graphical effects like blur or color shift to an element. you certainly have a lot more control if you specify exact colors, but if you can pull off brightening, darkening, or even. This guide will walk you through each css filter, what they are, how they work, and. Filter Css Brightness.
From stella0on2.blogspot.com
Using the brightness() CSS Filter to generically highlight Content Filter Css Brightness the filter css property applies graphical effects like blur or color shift to an element. This guide will walk you through each css filter, what they are, how they work, and how you can use them in your code. Filters are commonly used to. How do css filters work? you certainly have a lot more control if you. Filter Css Brightness.
From www.sitepoint.com
CSS Filter Effects Blur, Grayscale, Brightness and More in CSS Filter Css Brightness the filter css property applies graphical effects like blur or color shift to an element. How do css filters work? This guide will walk you through each css filter, what they are, how they work, and how you can use them in your code. there are 11 filters in css, which are: you certainly have a lot. Filter Css Brightness.
From www.youtube.com
How to add css filter brightness effect css brightness efffect YouTube Filter Css Brightness there are 11 filters in css, which are: How do css filters work? the filter css property applies graphical effects like blur or color shift to an element. Filters are commonly used to. invert () opacity () let’s walk through each and see some examples where i make adjustments to an image you’ve. This guide will walk. Filter Css Brightness.
From tailwindcss.com
Brightness Tailwind CSS Filter Css Brightness there are 11 filters in css, which are: invert () opacity () let’s walk through each and see some examples where i make adjustments to an image you’ve. you certainly have a lot more control if you specify exact colors, but if you can pull off brightening, darkening, or even. This guide will walk you through each. Filter Css Brightness.
From coderpad.io
Everything You Need to Know about All 11 CSS Filters CoderPad Filter Css Brightness This guide will walk you through each css filter, what they are, how they work, and how you can use them in your code. there are 11 filters in css, which are: the filter css property applies graphical effects like blur or color shift to an element. invert () opacity () let’s walk through each and see. Filter Css Brightness.
From xn----7sbbaqhlkm9ah9aiq.net
Примеры CSS фильтров (CSS Filters) для работы с изображениями Filter Css Brightness the filter css property applies graphical effects like blur or color shift to an element. Filters are commonly used to. there are 11 filters in css, which are: How do css filters work? invert () opacity () let’s walk through each and see some examples where i make adjustments to an image you’ve. This guide will walk. Filter Css Brightness.
From css-tricks.com
The Contrast Swap Technique Improved Image Performance with CSS Filter Css Brightness Filters are commonly used to. How do css filters work? the filter css property applies graphical effects like blur or color shift to an element. This guide will walk you through each css filter, what they are, how they work, and how you can use them in your code. you certainly have a lot more control if you. Filter Css Brightness.
From makurazaki.org
[css, filter, brightness, invert]hover時に画像の色を白くする Maku_zin Ver2.1.1 Filter Css Brightness there are 11 filters in css, which are: the filter css property applies graphical effects like blur or color shift to an element. This guide will walk you through each css filter, what they are, how they work, and how you can use them in your code. you certainly have a lot more control if you specify. Filter Css Brightness.
From www.easeout.co
CSS Filters EASEOUT Filter Css Brightness the filter css property applies graphical effects like blur or color shift to an element. invert () opacity () let’s walk through each and see some examples where i make adjustments to an image you’ve. How do css filters work? you certainly have a lot more control if you specify exact colors, but if you can pull. Filter Css Brightness.
From 9to5answer.com
[Solved] Crossbrowser brightness filter over img using 9to5Answer Filter Css Brightness How do css filters work? This guide will walk you through each css filter, what they are, how they work, and how you can use them in your code. Filters are commonly used to. the filter css property applies graphical effects like blur or color shift to an element. invert () opacity () let’s walk through each and. Filter Css Brightness.
From www.asobou.co.jp
CSSのfilterプロパティを利用して簡単なフィルターを画像に追加しよう ビジネスとIT活用に役立つ情報(株式会社アーティス) Filter Css Brightness there are 11 filters in css, which are: How do css filters work? This guide will walk you through each css filter, what they are, how they work, and how you can use them in your code. invert () opacity () let’s walk through each and see some examples where i make adjustments to an image you’ve. Filters. Filter Css Brightness.
From pafe.piotnet.com
Css Filters PAFE Filter Css Brightness Filters are commonly used to. This guide will walk you through each css filter, what they are, how they work, and how you can use them in your code. you certainly have a lot more control if you specify exact colors, but if you can pull off brightening, darkening, or even. the filter css property applies graphical effects. Filter Css Brightness.
From www.youtube.com
css filter blur and css filter brightness property css tutorial in Filter Css Brightness invert () opacity () let’s walk through each and see some examples where i make adjustments to an image you’ve. you certainly have a lot more control if you specify exact colors, but if you can pull off brightening, darkening, or even. Filters are commonly used to. How do css filters work? there are 11 filters in. Filter Css Brightness.
From redstapler.co
5 Stunning CSS Filter Tricks You Must See Red Stapler Filter Css Brightness the filter css property applies graphical effects like blur or color shift to an element. there are 11 filters in css, which are: Filters are commonly used to. invert () opacity () let’s walk through each and see some examples where i make adjustments to an image you’ve. you certainly have a lot more control if. Filter Css Brightness.
From devhubby.com
How to change image brightness in CSS? Filter Css Brightness you certainly have a lot more control if you specify exact colors, but if you can pull off brightening, darkening, or even. there are 11 filters in css, which are: the filter css property applies graphical effects like blur or color shift to an element. This guide will walk you through each css filter, what they are,. Filter Css Brightness.
From www.picswallpaper.com
546 Background Image Css Brightness For FREE MyFilter Css Brightness Filters are commonly used to. the filter css property applies graphical effects like blur or color shift to an element. there are 11 filters in css, which are: invert () opacity () let’s walk through each and see some examples where i make adjustments to an image you’ve. How do css filters work? you certainly have. Filter Css Brightness.
From studymuch.in
CSS Image Filter » StudyMuch Filter Css Brightness the filter css property applies graphical effects like blur or color shift to an element. This guide will walk you through each css filter, what they are, how they work, and how you can use them in your code. How do css filters work? there are 11 filters in css, which are: you certainly have a lot. Filter Css Brightness.